Skeleton
Computes the morphological skeleton of objects contained in a binary image.
Access to parameter description
For an introduction:
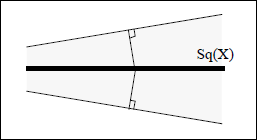
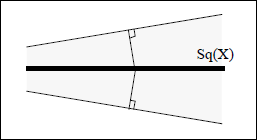
Imagining that the set $X$ is a dry herb prairie which starts to burn from all the points of its boundary, the skeleton is the line where the fires meet. Using the same analogy, the quench function can be defined as the time for the fire to reach this line.

Figure 1. Sq(X) is the quench function

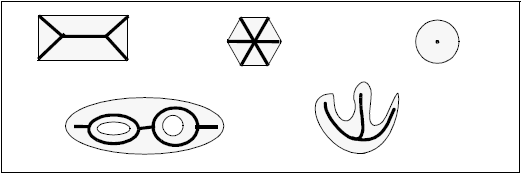
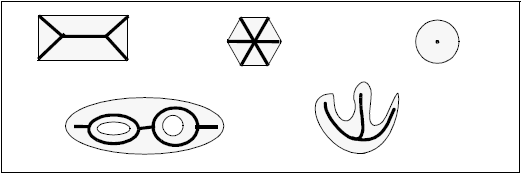
Figure 2. Some shapes and their skeletons
This algorithm performs a sequential homotopic thinning. The input image is iteratively thinned by an homotopic structuring element until idempotence. This structuring element is the L configuration of Golay's alphabet and its 8 associated rotations: $$ \begin{array}{ccc} 1 & 1 & 1\\ \times & 1 & \times\\ 0 & 0 & 0 \end{array} $$ Where $\times$ means "don't care".
Note: This algorithm is described here in 2D but also can be launched on 3D images. Nevertheless, the skeleton definition given above is not always verified in the 3D case. Indeed the 3D skeleton is not systematically well centered. The Centerline3d algorithm can be used to get a more centered 3D skeleton.
Reference:
P. Soille, Morphological Image Analysis. Principles and Applications, Second Edition, Springer-Verlag, Berlin, pp.150-158, 2003.
See also
Access to parameter description
For an introduction:
- section Mathematical Morphology
- section Skeletonization
Imagining that the set $X$ is a dry herb prairie which starts to burn from all the points of its boundary, the skeleton is the line where the fires meet. Using the same analogy, the quench function can be defined as the time for the fire to reach this line.

Figure 1. Sq(X) is the quench function

Figure 2. Some shapes and their skeletons
This algorithm performs a sequential homotopic thinning. The input image is iteratively thinned by an homotopic structuring element until idempotence. This structuring element is the L configuration of Golay's alphabet and its 8 associated rotations: $$ \begin{array}{ccc} 1 & 1 & 1\\ \times & 1 & \times\\ 0 & 0 & 0 \end{array} $$ Where $\times$ means "don't care".
Note: This algorithm is described here in 2D but also can be launched on 3D images. Nevertheless, the skeleton definition given above is not always verified in the 3D case. Indeed the 3D skeleton is not systematically well centered. The Centerline3d algorithm can be used to get a more centered 3D skeleton.
Reference:
P. Soille, Morphological Image Analysis. Principles and Applications, Second Edition, Springer-Verlag, Berlin, pp.150-158, 2003.
See also
Function Syntax
This function returns outputBinaryImage.
// Function prototype
std::shared_ptr< iolink::ImageView > skeleton( std::shared_ptr< iolink::ImageView > inputBinaryImage, std::shared_ptr< iolink::ImageView > outputBinaryImage = nullptr );
This function returns outputBinaryImage.
// Function prototype.
skeleton(input_binary_image: idt.ImageType,
output_binary_image: idt.ImageType = None) -> idt.ImageType
This function returns outputBinaryImage.
// Function prototype. public static IOLink.ImageView Skeleton( IOLink.ImageView inputBinaryImage, IOLink.ImageView outputBinaryImage = null );
Class Syntax
Parameters
| Parameter Name | Description | Type | Supported Values | Default Value | |
|---|---|---|---|---|---|
 |
inputBinaryImage |
The binary input image. | Image | Binary | nullptr |
 |
outputBinaryImage |
The binary output image. Its size and type are forced to the same values as the input. | Image | nullptr | |
| Parameter Name | Description | Type | Supported Values | Default Value | |
|---|---|---|---|---|---|
 |
input_binary_image |
The binary input image. | image | Binary | None |
 |
output_binary_image |
The binary output image. Its size and type are forced to the same values as the input. | image | None | |
| Parameter Name | Description | Type | Supported Values | Default Value | |
|---|---|---|---|---|---|
 |
inputBinaryImage |
The binary input image. | Image | Binary | null |
 |
outputBinaryImage |
The binary output image. Its size and type are forced to the same values as the input. | Image | null | |
Object Examples
auto polystyrene_sep = readVipImage( std::string( IMAGEDEVDATA_IMAGES_FOLDER ) + "polystyrene_sep.vip" ); Skeleton skeletonAlgo; skeletonAlgo.setInputBinaryImage( polystyrene_sep ); skeletonAlgo.execute(); std::cout << "outputBinaryImage:" << skeletonAlgo.outputBinaryImage()->toString();
polystyrene_sep = imagedev.read_vip_image(imagedev_data.get_image_path("polystyrene_sep.vip"))
skeleton_algo = imagedev.Skeleton()
skeleton_algo.input_binary_image = polystyrene_sep
skeleton_algo.execute()
print("output_binary_image:", str(skeleton_algo.output_binary_image))
ImageView polystyrene_sep = Data.ReadVipImage( @"Data/images/polystyrene_sep.vip" );
Skeleton skeletonAlgo = new Skeleton
{
inputBinaryImage = polystyrene_sep
};
skeletonAlgo.Execute();
Console.WriteLine( "outputBinaryImage:" + skeletonAlgo.outputBinaryImage.ToString() );
Function Examples
auto polystyrene_sep = readVipImage( std::string( IMAGEDEVDATA_IMAGES_FOLDER ) + "polystyrene_sep.vip" ); auto result = skeleton( polystyrene_sep ); std::cout << "outputBinaryImage:" << result->toString();
polystyrene_sep = imagedev.read_vip_image(imagedev_data.get_image_path("polystyrene_sep.vip"))
result = imagedev.skeleton(polystyrene_sep)
print("output_binary_image:", str(result))
ImageView polystyrene_sep = Data.ReadVipImage( @"Data/images/polystyrene_sep.vip" ); IOLink.ImageView result = Processing.Skeleton( polystyrene_sep ); Console.WriteLine( "outputBinaryImage:" + result.ToString() );
© 2025 Thermo Fisher Scientific Inc. All rights reserved.