Dilation2d
Performs a two-dimensional dilation using a structuring element matching with a square or a cross.
Access to parameter description
For an introduction:
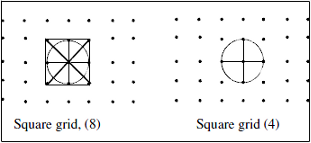
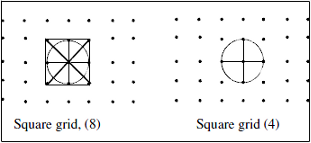
This algorithm uses a basic structuring element with either 8 neighbors, or 4 neighbors, according to the neighborhood parameter.

Figure 1. Structuring elements
See also
Access to parameter description
For an introduction:
- section Mathematical Morphology
- section Introduction To Dilation
This algorithm uses a basic structuring element with either 8 neighbors, or 4 neighbors, according to the neighborhood parameter.

Figure 1. Structuring elements
Function Syntax
This function returns outputImage.
// Function prototype
std::shared_ptr< iolink::ImageView > dilation2d( std::shared_ptr< iolink::ImageView > inputImage, uint32_t kernelRadius, Dilation2d::Neighborhood neighborhood, std::shared_ptr< iolink::ImageView > outputImage = NULL );
This function returns outputImage.
// Function prototype.
dilation_2d( input_image,
kernel_radius = 3,
neighborhood = Dilation2d.Neighborhood.CONNECTIVITY_8,
output_image = None )
This function returns outputImage.
// Function prototype.
public static IOLink.ImageView
Dilation2d( IOLink.ImageView inputImage,
UInt32 kernelRadius = 3,
Dilation2d.Neighborhood neighborhood = ImageDev.Dilation2d.Neighborhood.CONNECTIVITY_8,
IOLink.ImageView outputImage = null );
Class Syntax
Parameters
| Class Name | Dilation2d |
|---|
| Parameter Name | Description | Type | Supported Values | Default Value | |||||
|---|---|---|---|---|---|---|---|---|---|
 |
inputImage |
The input image. The image type can be integer or float. | Image | Binary, Label, Grayscale or Multispectral | nullptr | ||||
 |
kernelRadius |
The number of iterations (the half size of the structuring element, in pixels). A square structuring element always has an odd side length (3x3, 5x5, etc.) which is defined by twice the kernel radius + 1. | UInt32 | >=1 | 3 | ||||
 |
neighborhood |
The 2D neighborhood configuration.
|
Enumeration | CONNECTIVITY_8 | |||||
 |
outputImage |
The output image. Its dimensions and type are forced to the same values as the input image. | Image | nullptr | |||||
Object Examples
std::shared_ptr< iolink::ImageView > polystyrene = ioformat::readImage( std::string( IMAGEDEVDATA_IMAGES_FOLDER ) + "polystyrene.tif" ); Dilation2d dilation2dAlgo; dilation2dAlgo.setInputImage( polystyrene ); dilation2dAlgo.setKernelRadius( 3 ); dilation2dAlgo.setNeighborhood( Dilation2d::Neighborhood::CONNECTIVITY_8 ); dilation2dAlgo.execute(); std::cout << "outputImage:" << dilation2dAlgo.outputImage()->toString();
polystyrene = ioformat.read_image(imagedev_data.get_image_path("polystyrene.tif"))
dilation_2d_algo = imagedev.Dilation2d()
dilation_2d_algo.input_image = polystyrene
dilation_2d_algo.kernel_radius = 3
dilation_2d_algo.neighborhood = imagedev.Dilation2d.CONNECTIVITY_8
dilation_2d_algo.execute()
print( "output_image:", str( dilation_2d_algo.output_image ) )
ImageView polystyrene = ViewIO.ReadImage( @"Data/images/polystyrene.tif" );
Dilation2d dilation2dAlgo = new Dilation2d
{
inputImage = polystyrene,
kernelRadius = 3,
neighborhood = Dilation2d.Neighborhood.CONNECTIVITY_8
};
dilation2dAlgo.Execute();
Console.WriteLine( "outputImage:" + dilation2dAlgo.outputImage.ToString() );
Function Examples
std::shared_ptr< iolink::ImageView > polystyrene = ioformat::readImage( std::string( IMAGEDEVDATA_IMAGES_FOLDER ) + "polystyrene.tif" ); auto result = dilation2d( polystyrene, 3, Dilation2d::Neighborhood::CONNECTIVITY_8 ); std::cout << "outputImage:" << result->toString();
polystyrene = ioformat.read_image(imagedev_data.get_image_path("polystyrene.tif"))
result = imagedev.dilation_2d( polystyrene, 3, imagedev.Dilation2d.CONNECTIVITY_8 )
print( "output_image:", str( result ) )
ImageView polystyrene = ViewIO.ReadImage( @"Data/images/polystyrene.tif" ); IOLink.ImageView result = Processing.Dilation2d( polystyrene, 3, Dilation2d.Neighborhood.CONNECTIVITY_8 ); Console.WriteLine( "outputImage:" + result.ToString() );